Codecogs を使う。オンライン・エディタはこちら。
基本的に、 <img src="http://www.codecogs.com/png.latex?○○○"> の○○○のところに Tex の文法で数式を書けばよい。
Tex での数式の書き方は、ここがわかりやすい。網羅的なのはここ。
ただし、Codecogs はしょっちゅう「死ぬ」ので、注意。メンテナンスなのかサーバーが不安定なのか。
Codecogs が嫌な人には、MathJax というのもあります。使い方は、ページ内に <script src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS_HTML"></script> を置いて Tex を書けばいいようです。ただし、もちろん JavaScript が使えないといけないですね。こんな感じでしょうか。
\[ \int (2x + 1) dx = x^2 + x + C \]
使い方はここやここが詳しい。
行頭への移動は "\e[1G"。テキストクリア(1行全体)は "\e[2K"。
クリックすると展開と折りたたみをできるようにします。
<div onclick="obj=document.getElementById('open').style; obj.display=(obj.display=='none')?'block':'none';">
<a style="cursor:pointer;">クリックで展開</a>
</div>
<div id="open" style="display:none;clear:both;">
<!--ここの部分が折りたたまれる&展開される部分になります。
自由に記述してください。-->
</div>
※下のリンク先からのコピペです。ありがとうございます。
ウィンドウの下に余裕がある場合でもない場合でも、右下に文字を表示させる例です。この HP のトップページがそうなっているので、それをそのまま載せます。
<div id="bottom" style="font-size: 0.8em; text-align: right; padding-right: 20px;"><p>最終更新: 2016/3/10</p></div>
<script type="text/javascript">
d = document.getElementById('bottom');
ih = innerHeight;
if (ih > d.offsetTop + d.offsetHeight) {
d.setAttribute("style", "font-size: 0.8em; position: absolute; bottom: 0px; right: 20px;")
}
</script>
ウィンドウの下に余白がない場合は、ふつうにページの最後に表示させます。
普通のボタン。
JavaScript へジャンプ。JavaScript はポップアップ・ウィンドウを開きます。
<form>
<input type="button" value="ぬこ" onclick="nuko();">
</form>
<script type="text/javascript">
function nuko() {
var cat = window.open("", "cat", "width=520, height=500, scrollbars=no");
cat.document.open();
cat.document.writeln('<img src="http://farm8.staticflickr.com/5522/11988624444_ce18def908_b.jpg" width="500">');
cat.document.writeln("<p>JavaScript で表示されています。</p>");
cat.document.close();
}
</script>
別ページへ移動。
<form>
<input type="button" value="ぬこ" onclick="window.location.href='cat.html'">
</form>
アラートを表示。
<form>
<input type="button" value="アラート" onclick="alert('ボタンが押されました');">
</form>
ラジオボタンです。チェックした(HP作者の)ブログを開きます。選択して「決定」を押して下さい。
ソース。
<form name="radio" method="POST" onsubmit="return rd()">
<input type="radio" name="rdn" value="0">オベリスク日録<br>
<input type="radio" name="rdn" value="1">オベリスク備忘録<br>
<input type="radio" name="rdn" value="2">Camera Obscura<br>
<input type="submit" value="決定">
</form>
<script type="text/javascript">
function rd() {
var url = ["http://d.hatena.ne.jp/obelisk1/", "http://d.hatena.ne.jp/obelisk2/", "http://obelisk.hatenablog.com/"];
window.open(url[Number(document.radio.rdn.value)], "_blank");
}
</script>
チェックボタンです。適当にチェックして実行してみて下さい。色が混合して表示されます。
ソース。
<form name="cb">
<input type="checkbox" value="">赤
<input type="checkbox" value="">緑
<input type="checkbox" value="">青<br>
<input type="button" value="実行" onclick="cbox()">
</form>
<script type="text/javascript">
function cbox() {
var d = document.cb.elements;
var cl = [0, 0, 0];
for (var i = 0; i < d.length; i++) {
if (d[i].checked) cl[i] = 255;
}
document.getElementById("mixColor").style.backgroundColor =
"rgb(" + cl[0] + "," + cl[1] + "," + cl[2] + ")";
}
</script>

|
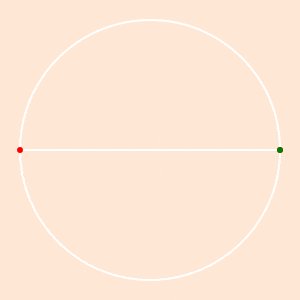
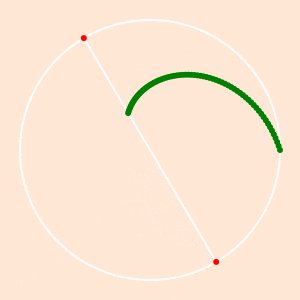
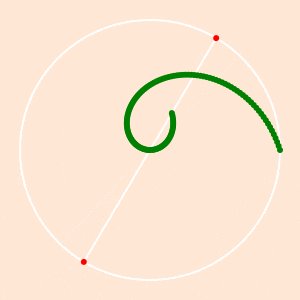
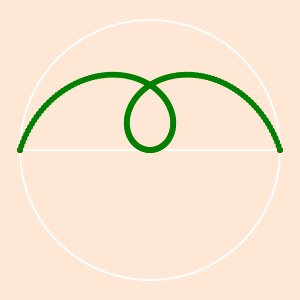
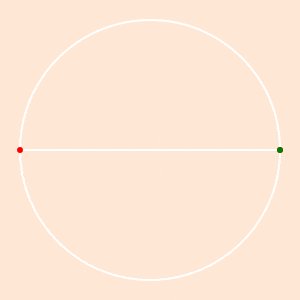
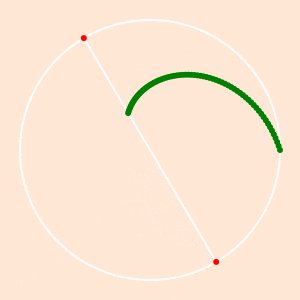
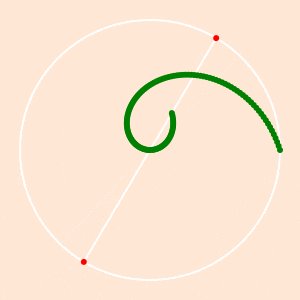
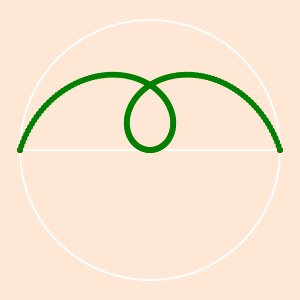
直径ABの円とAの地点に点Pがある。直径(線分)ABが円に沿って等速で一回転する間に点PもAからBへ等速で移動する。このときの点Pの軌跡を書きなさい。
|
style="border-style: none;" を <table> <td> に指定する。
ソース。
<table style="border-style: none; background-color: #F5FFFF; width: 700px;">
<td style="border-style: none;">
<a href="https://marginalia.hatenablog.com/entry/2018/10/17/000843#20171003_3">
<img width="200" src="https://cdn-ak.f.st-hatena.com/images/fotolife/o/obelisk2/20181018/20181018215706.gif" title="「コマ大数学科」を Ruby で">
</a>
</td>
<td style="border-style: none;">
<blockquote style="margin-left: 5px;">直径ABの円とAの地点に点Pがある。直径(線分)ABが円に沿って等速で一回転する間に点PもAからBへ等速で移動する。このときの点Pの軌跡を書きなさい。</blockquote>
</td>
</table>